Javascript时间的准确性
【本篇翻译原文发表时间是2008年,测试的浏览器可能也不是目前主流的浏览器,这篇仅供参考】
现在有两个问题我觉得需要好好考虑的。
第一,我看了一些 Dromaeo 提供的测试用例之后,我发现从测试返回了一堆的 0ms。这是非常奇怪的,因为测试应该至少运行几毫秒,只得到一致的“0”结果是不可行的,特别是对于非平凡的代码。
第二,我运行过一些关于性能方面的测试,在IE浏览器上,在SlickSpeed 选择套件测试上实验结果时间有着剧烈的波动。 当你想知道自己的修改时候有好处的时候,这是很难让每一个页面重新加载15-60毫秒的时间。
这两点让我做了一下调查。所有的Javascript 性能测试工具都用了下面这一段代码来测量他们的结果:
1 |
|
确切的写法可能有所不同不过核心都是一样的,通过获得执行前的Date对象和执行后的Date对象之间的时间差来作为测试的总运行时间。
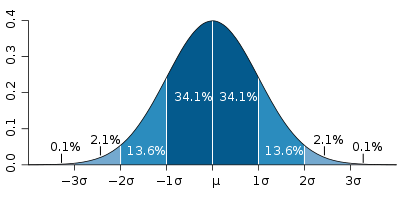
每次运行一段代码都会有很多地方有高有低的。这可能是因为在别的线程上有其他东西在执行,或者其他的进程占用了更多的进程。因此,实验的结果是波动的。测试波动的多少是一致的,沿着 正态分布 的某个部分:

(很多测试套件在测试的时候例如 SunSpider 和 Dromaeo 都会使用 T 分布 来获得更好的分布图)
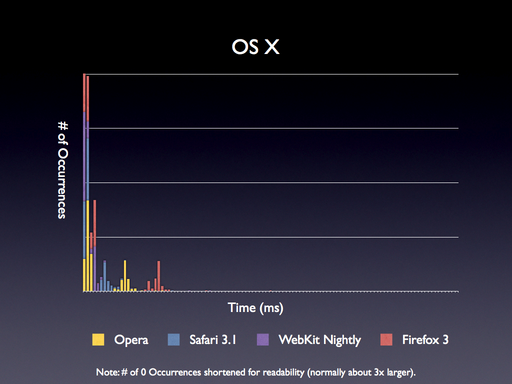
为了更好的了解结果,我写了一个小工具用来运行下面的测试:运行一个空的函数,循环10,000次,查找和循环几千个divs,最后循环修改这些divs。我连续跑了这些测试并生成了下面的直方结果图。
这是在OS X系统上主要浏览器的结果:

这个结果是很棒的:在0ms附近有很多不同的结果(有一些结果到达了1-4ms,这是符合预期的),每个浏览器都会跟随正态分布的结果达到了7ms,13ms和22ms。这都是我们期待的结果,没什么惊喜。
【翻译到这里,发现这篇实在没有翻译的价值了,后面的东西都有点过时了。】
PEACE!